Ajustar imagens de fundo
Aqui veremos como ajustar uma imagem de fundo, para que ela ocupe toda a tela ou div.
Primeiro, criaremos um retângulo com algum texto dentro.
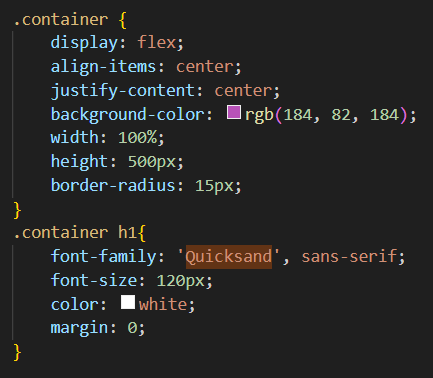
CSS:

TITULO
Agora vamos adicionar uma imagem de fundo, adquirida gratuitamente no site Freepik
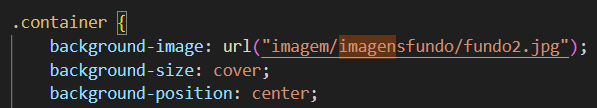
CSS:

TITULO
Para adicionar uma imagem de fundo, usamos background-image: url("");
Para que a imagem ocupe toda esta div, usamos background-size: cover;. Para determinar a posição da imagem, usamos background-position: center;, porém, podem ser usados os valores "top, bottom, left, right" de acordo com sua preferência.
Veja aqui um exemplo de header com imagem de fundo:
TITULO
Subtitulo
Veja em tamanho real e com o código: Clique Aqui