Layout Simples
Se estiver em dúvidas de como começar, aqui está um exemplo de layout simples de site.
Este layout será composto por uma barra de navegação, uma barra laterale a parte principal. Por fim, rodapé.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem, fugiat nisi. Placeat consectetur quia ab in beatae mollitia, dicta id ipsa doloremque quas est corrupti perferendis suscipit quam repellendus temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem, fugiat nisi. Placeat consectetur quia ab in beatae mollitia, dicta id ipsa doloremque quas est corrupti perferendis suscipit quam repellendus temporibus.
Rodapé
Este layout é feito com flexbox. Primeiramente, a barra de navegação é feita com width:100%; para que ela ocupe a tela toda a tela.
Em seguida, criamos um container com flex-direction:row; para que a barra lateral e a parte principal fiquem uma do lado da outra.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem, fugiat nisi. Placeat consectetur quia ab in beatae mollitia, dicta id ipsa doloremque quas est corrupti perferendis suscipit quam repellendus temporibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem, fugiat nisi. Placeat consectetur quia ab in beatae mollitia, dicta id ipsa doloremque quas est corrupti perferendis suscipit quam repellendus temporibus.
E por fim, criamos o rodapé, também com width:100%; (o rodapé deve ficar fora do container).
Rodapé
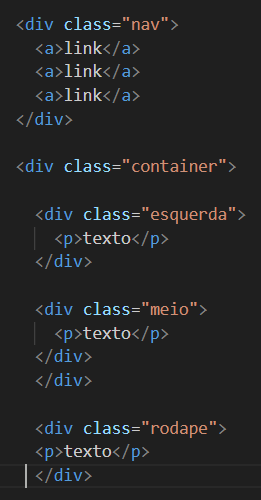
HTML:

Clique aqui para ver em tamanho real e o código completo (no topo da página).
Clique em "edit on CodePen" para ver o código em um tamanho maior.
Agora vamos mudar as cores e posicionar alguns elementos, como imagens e texto.
Imagens
Abóbora

Papagaio

Hino do Corinthians
Salve o Corinthians, O campeão dos campeões. Eternamente, Dentro dos nossos corações.
Salve o Corinthians, De tradições e glórias mil. Tu és o orgulho, Dos esportistas do Brasil
Teu passado é uma bandeira, Teu presente, uma lição. Figuras entre os primeiros Do nosso esporte bretão.
Corinthians grande, Sempre altaneiro. És do Brasil, O clube mais brasileiro!
Rodapé
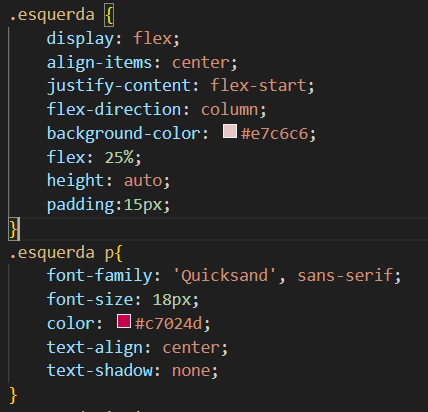
Na div .esquerda, adicionamos o comando flex-direction: column; para que as imagens fiquem uma abaixo da outra.
Imagens
Abóbora

Papagaio

Obs: As imagens aqui estão responsivas (ajustam seu tamanho automaticamente de acordo com o tamanho da tela), veja como fazer isso em Imagens Responsivas
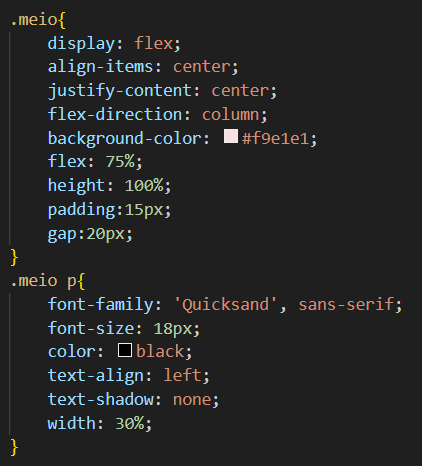
Agora na div meio, colocamos também flex-direction: column; e mudamos a cor do texto para preto.
Hino do Corinthians
Salve o Corinthians, O campeão dos campeões. Eternamente, Dentro dos nossos corações.
Salve o Corinthians, De tradições e glórias mil. Tu és o orgulho, Dos esportistas do Brasil
Teu passado é uma bandeira, Teu presente, uma lição. Figuras entre os primeiros Do nosso esporte bretão.
Corinthians grande, Sempre altaneiro. És do Brasil, O clube mais brasileiro!
Para mudar o texto de apenas uma parte específica do site, basta criar uma nova div de mesmo nome e adicionar a tag de texto em seguida (p). O mesmo vale para outros elementos, como h1, img, a ou qualquer outra tag de html.
Por exemplo, o texto da div .esquerda está vermelho, pois essa característica foi adicionada unicamente nesta div, separado das outras.
Esquerda:

Meio:

Veja o resultado em tamanho real e o código (no topo da página): Clique aqui
Clique em "edit on CodePen" para ver o código em um tamanho maior.
Mais exemplos:
ExemplosVeja mais sobre como posicionar elementos em Flexbox